皆さん、WPのGurtenbergって使ってしますか?
Wordpress5.0から採用された新エディタなのですが、
今までのWordpressユーザーから総スカンを食らっている状態でして。。。

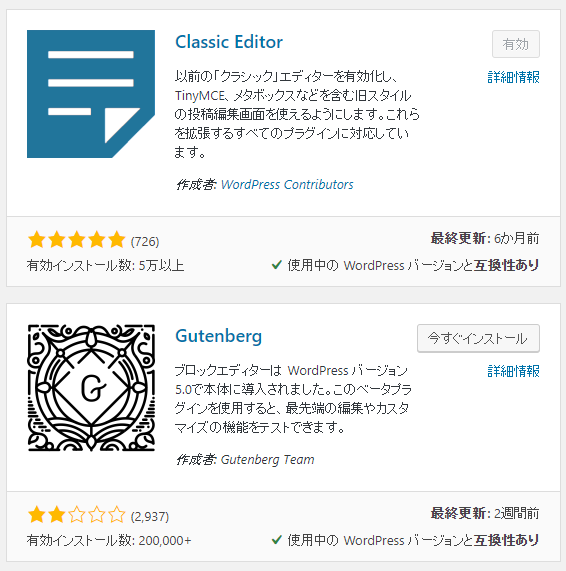
旧エディタを使用できるようになるプラグイン「Classic Editor」が有効インストール数5万以上を超え、
反対にGutenbergのレビュースコアが2点という悲しい評価が下されています。。
・・・
かくいう私も、Gutenbergの使用方法にはイマイチなれることが出来ず。。
このブログも、がっつり「Classic Editor」で書いてます笑。
お客様のWP構築の場合にも、「Classic Editor」をインストールして納品することが多いのですが(汗)、
一部のお客様に対しては、Gutenbergの「ギャラリー機能」や「ブロック機能」を使っていただいた方が、
ご自身で更新するために便利な時があり、そういう時にはGutenbergのまま納品することがあります。
Gurtenbergのソースコード編集だと改行が反映されない
その時に一番困るのが、
「Gurtenbergのソースコード編集だと、改行が反映されない」
ということです。
特に、固定ページなどで、主要ページを作成し、
投稿ページをクライアント側で更新してもらえるようにする場合、
固定ページの制作はゴリゴリとHTML/CSSで制作をするので、
ここで改行が出来ないというのは、結構クリティカルです。
何度も何度も「<br>」って打って更新するのですが、
そのたびに「<br>」が消えていくのです。。。
また、もともとクラシックエディタを使用していて、
その後Gurtenbergに切り替えた場合に、クラシックエディタで作成していた固定ページを修正する場合にも、
過去の改行コードが消えてしまい、レイアウトが変わってしまいパニックになったこともあります。
こういうところが、レビュースコア2点という圧倒的不人気をを支えているんでしょうね。。。
そういう時は改行コードに任意のクラス名をつけてしまう
プラグインを使用する方法など、色々対応方法はあるようなのですが、
一番手っ取り早いのは、「<br>」自体に、任意のクラス名を付与してしまうことかなと思います。
例えば
|
1 |
<br class="for_gb"> |
みたいな感じで、使用しないクラス名を付与してしまえば、
消えることなく反映されます。
「とりあえず、ここだけ改行させたいんだよぅ~!!」
という場合は、こちらの対応方法で十分なのかなと思います。
もしお困りの方は、お試しいただければと思います。
では。










