久しぶりにCSS(というか初めて)。
最近は、デザインをCSSでやりくりすることが増えてきましたね。
昔はテキスト画像を作ったり、背景の繰り返し画像を作ったり、
色々めんどくさかったですけど、便利な世の中になりました。
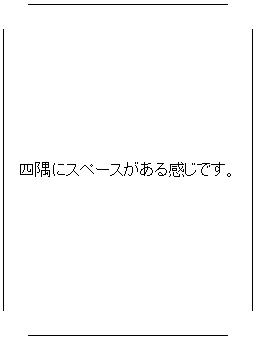
先日こんな感じのボックスデザインをコーディングしました。

両端に隙間を作って、ちょっとおしゃれにしてます。
レスポンシブにも対応してるので、調整も簡単です。
See the Pen
eYmLzaN by 伊藤 慎 (@mako110)
on CodePen.
要するに、ボックスをposition:relative;にしておいて、
四隅に白スペースをabsoluteでおいてます。
ちょっと無意味なhtmlが入るのが気に入らないけど。。
もっといい方法があればよいですけどね。
それにしても、コードペンめっちゃ便利ですね。
自分のコードとデモを簡単に公開できます。
せっかくなので、今後CSS系も載せていこうと思います。
それでは。