久々にハマったので備忘録です。。
掲題の通りなのですが、
jQueryプラグイン「Infinite Scroll」
を使ってページを無限読み込みさせたうえで、
その要素を「Slick」
で動かしたいときに、
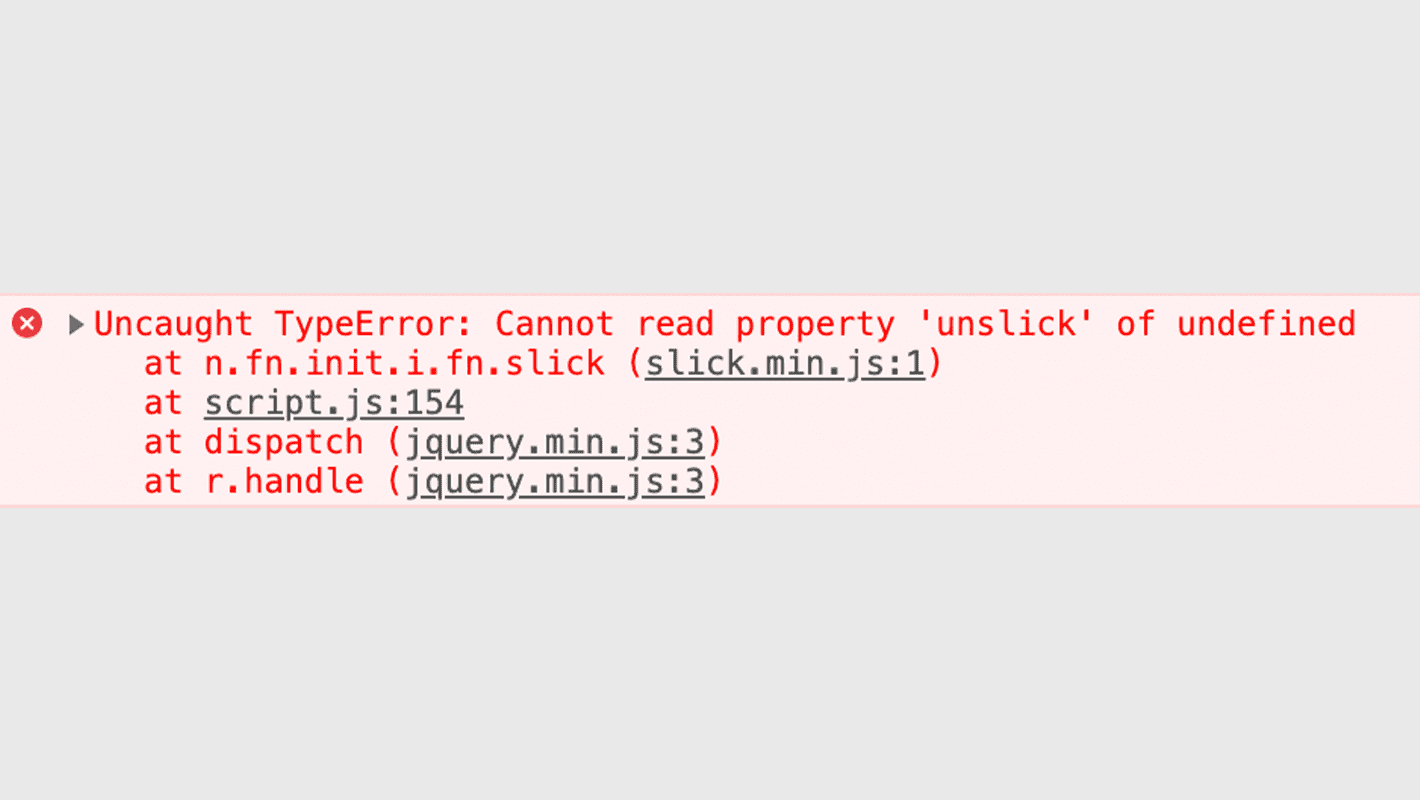
読み込んだ後の要素でSlickが動かない現象にぶち当たりました。。
まずこんな感じで書いてみたのですが
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script type="text/javascript"> $(function() { $('.slick').slick({ slidesToShow: 1, slidesToScroll: 1, arrows: false, dots:true, autoplay: true, }); var infScroll = new InfiniteScroll( '#article', { append: '.post', path: '.next_posts_link a', hideNav: '.next_posts_link', button: '.view-more-button', scrollThreshold: false, status: '.page-load-status', history: 'true', }); }); </script> |
これだと、slickは表示されているDOM要素にかかるので、
後から読み込んだものには適用されないいんですよね。。
こんな感じになっちゃいます泣。。
色々調べてみたところ、どうやら同じような現象でハマっている人が多い模様。。
「Infinite Scroll」を動かした後に「Slick」を動かす
やらないといけないこととしては
・「Infinite Scroll」を動かした後に「Slick」を動かす
ってことなのですが、これが意外にややこしい。というか、
・「Infinite Scroll」を動かした後に「Slick」を動かす
だけだと、最初にSlickが動かないので、正確に言うと
・「Slick」を回して
・「Infinite Scroll」を回して
・もう一回「Slick」を回す
って感じなのですが、これだと「Slick」がダブって動かないため
・「Slick」を回して
・「Infinite Scroll」を回して
・一回「Slick」を初期化して
・再度「Slick」を回す
って処理が必要になるようでした。
前置きが長くなりましたが、解消したやつがこれです。
書き方はこんな感じ。。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<script type="text/javascript"> $(function() { //一回slick回す $('.slick').slick({ slidesToShow: 1, slidesToScroll: 1, arrows: false, dots:true, autoplay: true, }); //InfiniteScroll回す var infScroll = new InfiniteScroll( '#article', { append: '.post', path: '.next_posts_link a', hideNav: '.next_posts_link', button: '.view-more-button', scrollThreshold: false, status: '.page-load-status', history: 'true', }); //こっから、読み込み時の処理 infScroll.on( 'append', function() { //一回初期化する $('.slick-initialized').slick('unslick'); //もう一回最初からslick回す $(".slick").slick({ slidesToShow: 1, slidesToScroll: 1, arrows: false, dots:true, autoplay: true, }); }); }); </script> |
ちょっと馬鹿っぽい書き方だけど、とりあえず動きます苦笑。
もっと良い書き方あるかもしれませんので、
改良したものを誰かブログで書いてあげてください。
現時点で私が参考にしたブログはこちら
どなたかの参考になれば幸いです。
そして、私の屍を越えてゆけ・・・。
それでは。。