みなさん、Font Awesome使ってますか?
ひと昔前は、いちいちPhotoshopでpng画像を作って背景画像に指定したりして
色々面倒だったデザインも、FontAwesomeなどの登場で非常に簡単になりましたよね。
(一方で、頑なに自身が作成したアイコンにこだわるデザイナーさんもいますが汗。)
Font Awesomeによると、2012年から6回のバージョンアップが行われているようですね。
個人的には、大体ver4くらいからよく使われるようになった気がします。
ver4は、2016年に公開されたのですね。つい最近のことのようですが笑。
さて、掲題なのですが、
要するに、古いverのFont Awesomeをそのまま放置しておくと、
いつの間にか意図しない表示になってしまっていることがあるようです。
先日お客様からの連絡で気づいたのですが、
疑似要素で指定していたFont Awesomeが、いつの間にか表示されず、
「□(四角)」となってしまっておりました。

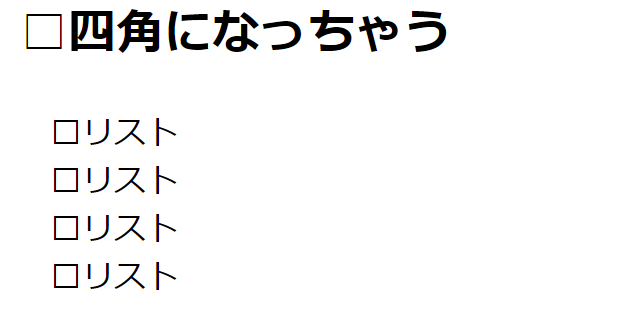
こんな感じです。
疑似要素:beforeで指定していた矢印マークが□になってしまっていました。
調べてみたところ、どうやらfont-familyの指定方法が変わったようです。
今までの
|
1 |
font-family: 'Font Awesome 5'; |
ではなく
|
1 |
font-family: 'Font Awesome 5 Free'; |
と「Free」と入れる必要があるとのことでした。
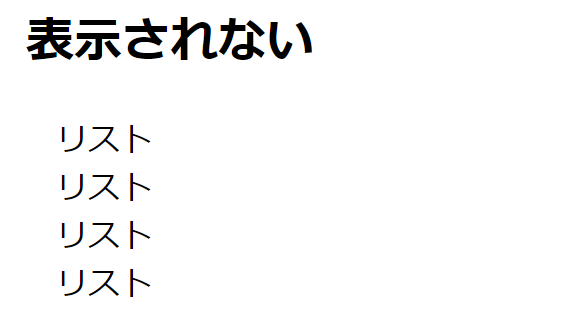
しかし、上記を対応したところ、今度は何も表示されなくなってしまいました汗。

さらに調べてみると、どうやら疑似要素にいれたfontawsemeのfont-weightを指定する必要があるとのことでした。
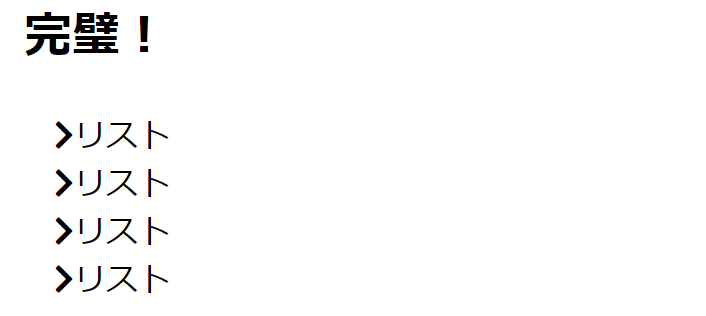
font-weight:900;にしたところ、無事表示されました!
font-weightについては、FREE版の場合は400か900のみしか指定できないみたいです。

要するに、こんな感じですね。
|
1 2 3 4 5 6 |
ul li:before { content: "\f054"; font-family: 'Font Awesome 5 Free'; padding-left: 15px; font-weight:900; } |
ポイントは
「Font Awesome 5 Free」と「font-weight:900」です。
各指定による表示の違いは下記リンクにまとめてみたので、
お時間ある方はご確認頂くと分かりやすいかと。
CDN系は、便利な一方、
大本のサービスに変更があるときにこういったことがあるので注意が必要ですね。
どなたかの参考になれば幸いです。
それでは。











