いわゆる、賑わい演出ってやつですが、時々
「1週間で〇件のお問い合わせをいただいています!」
みたいな表示をしているサイトがありますよね。
上記サイトの右上の部分みたいなイメージです。
楽天なんかでも、受注内容をリアルタイムで表示させているサイトがありますよね。
こんな感じのやつです。
やってみたいけど、更新などが面倒くさそう・・・
すでにある程度反響のあるサイトの場合、
問い合わせ件数などをあえてユーザーに伝えてしまうことで
「これだけ問い合わせがあるのであれば信頼できるな」といった感じで
安心感を与えることができると思います。
自分で集計をして、都度更新する方法もあるかと思いますが、
正直言って面倒くさいですし、かといって更新されていないと一気に胡散臭くなるので
出来れば自動で更新されると良いかなと思います。
ただ、問い合せフォームが回った回数を計測して表示させるのは結構ハードルが高そうですね。。。
jqueryでフォームを送るときに値を送って、それを保持して・・
みたいなことを考えていたのですが、もっと単純で簡単な方法がありました笑。
お問い合わせ完了ページの閲覧数を表示させれが良いんじゃね?
1時間ほど色々考えたり調べたりした後、ふと
「問い合わせ数 ≒ 問い合わせ完了ページ数」
と考え、問い合せ完了ページを表示させればよいということに気が付きました笑。
Googleアナリティクスのコンバージョンも、問い合せ完了ページで計測している人多いですしね!
ということで、実装方法は下記のとおりです。
「Post Views Counter」プラグインをインストール
まずは、問い合せ完了ページの表示数を計測する必要があります。
・GA4のデータからAPIで引っ張ってきて・・・
・Google Apps Scriptを使ってアクセス数を集計して
みたいな方法もあるかと思いますが、面倒なので今回はプラグインを使います笑。
こちらのプラグインを使います。
使い方は他のサイトに色々出てると思うので、使用方法は他所に譲ります笑。
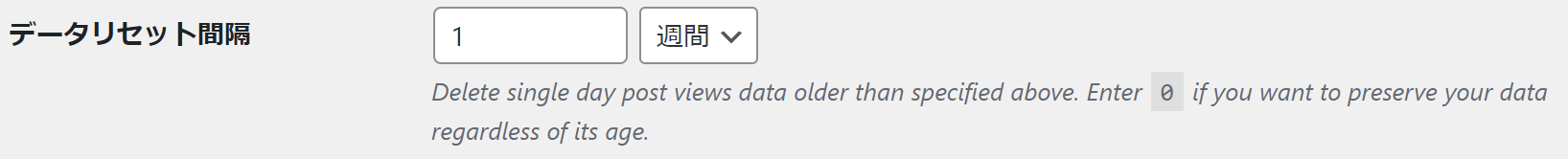
設定は好きな感じで良いと思いますが、
今回は「1週間で〇件の問い合せがありました」にしたいので、
添付の感じで、データ間隔のリセットを1週間にしておきます。

そうしたら、1週間放置します笑。
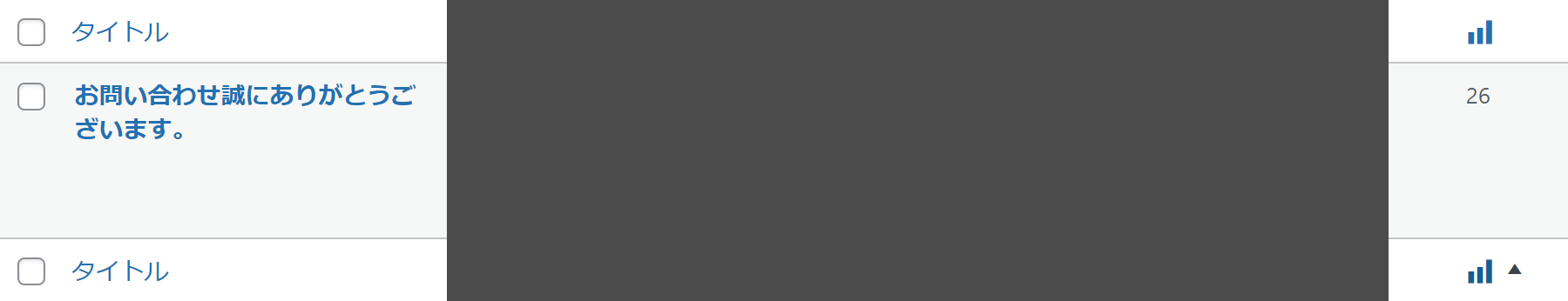
1週間待つと、表示回数がこんな感じで計測されてると思います。

あとは、この表示回数を任意の箇所に設置します。
「Post Views Counter」で、特定のページの閲覧数を表示させる
ここでちょっとつまづいたのが、「Post Views Counter」で
特定のページ(今回は問い合わせ完了ページ)の閲覧数を表示させる方法っていうので、
あんまり日本語のブログには出ていないんですね。
基本的には、人気記事のランキングを表示させるために使われるプラグインなので、
まぁ仕方ないですね。
ということで、頑張って英語のドキュメントを読みます笑。
上記を見ると、普通に「id=○○」って呼び出せば使えるのですね!
ということで、
|
1 2 3 |
1週間で <?php echo do_shortcode("[post-views id='〇〇〇']"); ?> の問い合わせがありました |
って感じで、問い合せ完了ページの閲覧数を呼び出します。
あとは、
|
1 2 3 |
<div class="post-views content-post post-〇〇 entry-meta"> <span class="post-views-count">〇〇</span> </div> |
って感じで、divやspanが勝手に付与されるので、
この辺を使って装飾をすればよいと思います。
ただ、あまり問い合わせがないサイトとかだと、逆に閑散とした感じになっちゃいそうですけどね汗。
どなたかの参考にあれば幸いです。
それでは。